Détails du Projet
Client
Moi-même
Année
2018
Prestations
Digital
- Refonte de site Internet
- Versions mobile
CMS
Thème et Outils
- Thème : Highstand (King Theme)
- Page Builder : King Composer
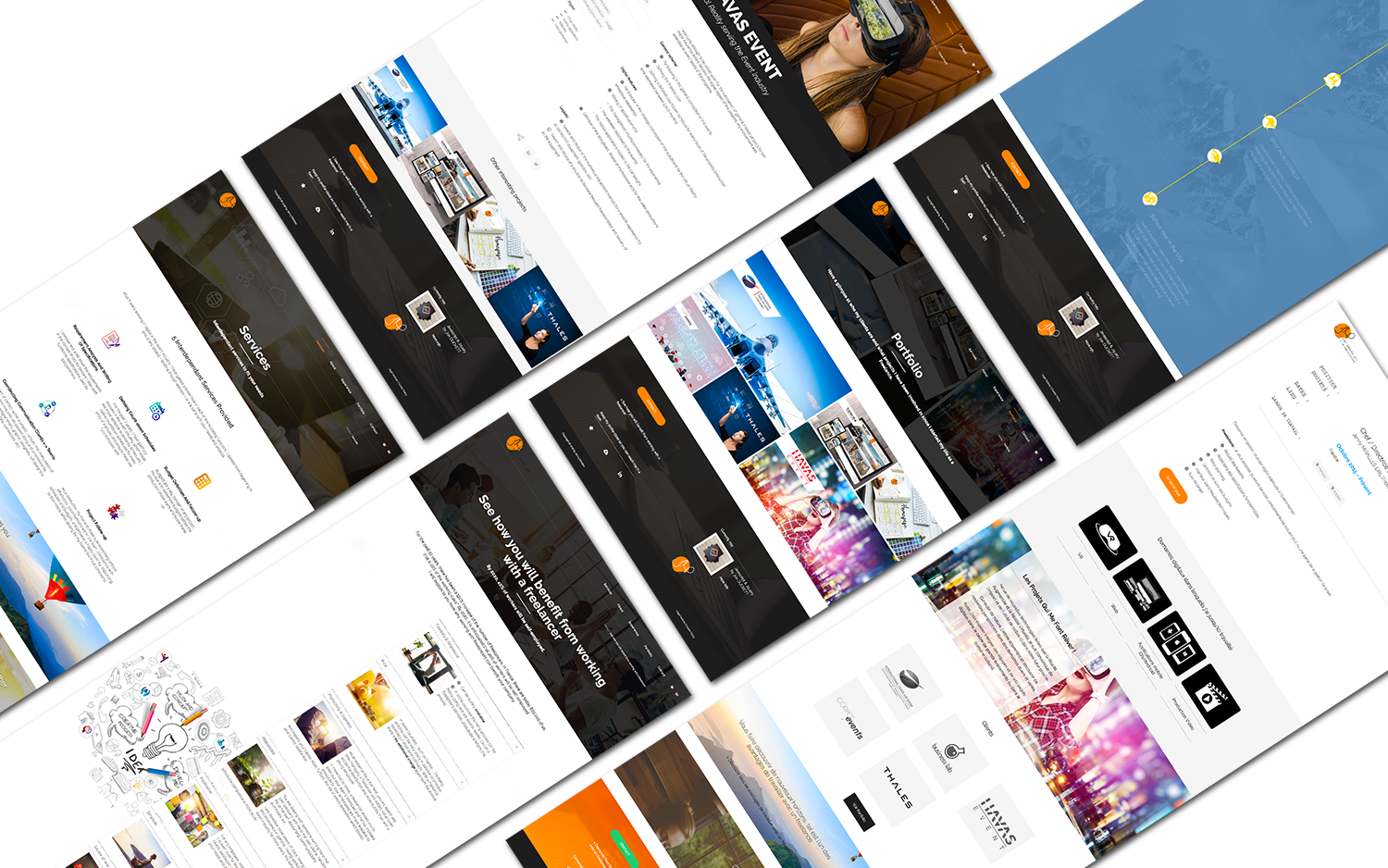
Cela peut vous paraître étrange d'ajouter mon propre site à mon portfolio.
J'ai reçu de nombreux compliments sur mon ancien site avec très régulièrement la question de développeurs : « C'est toi qui l'a fait ? »
Je réponds donc à cette question sur cette page :
« Oui, c'est encore moi qui est conçu le site sur lequel vous naviguez à ce moment précis. »
Une refonte de A à Z :
Mon ancien site a été créé avec un outil très facile de prise en main et très bien fait mais qui révélait très rapidement ses limites. J'ai donc décidé de changer d'outil.
Dans un premier temps, grand débat : WordPress ou Drupal ? Suite à de nombreuses recherches et de conversations avec des développeurs, j'ai opté pour WordPress.
Dans un second temps, la phase de cadrage :
- Définition de mon besoin et des specs principales,
- Recensement des contenus et création de l'arborescence,
- Réflexion et création de mes gabarits de pages,
- Longues recherches de médias,
- Bien que moindre, j'ai tout de même dû définir mon budget et le respecter.
Au four et au moulin :
Enfin, les mains dans le cambouis. Cela a consisté à :
- Création d'un logo,
- Création du site sur Wordpress :
- Les gabarits des pages ont été créés grâce à un page builder qui m'a permis de concevoir les pages telles que je les avais imaginées
- Personnalisation CSS via le page builder. Lorsque celui-ci ne me permettait pas de faire ce que je souhaitais, j'ai pu mettre en pratique mes connaissances en CSS en ajoutant mon propre code CSS
- Adaptation des pages aux différentes tailles d'écrans pour les tablettes et smartphones
- Adaptation et modification de mes médias, homogénéisation et création de mes pictos
- Traduction de tous les contenus
Temps passé sur la définition des contenus et de l'arborescence
Temps passé sur la création des gabarits
Temps passé sur la recherche de médias
Temps passé sur la création du site sur WordPress
Soit un total de
Nombre de médias (photos et pictos)
Nombres de lignes CSS ajoutées
Heures
Heures
Heures
Heures
Heures
Médias
Lignes